Serializing Card Data
My original implementation of this section of the project was much more straightforward, essentially comprising a few monolithic classes with large sets of member variables to store every type of information that may be required, ever.
However, after setting that up, I found myself unsatisfied with the architecture of my project. As a self-taught solo developer, I struggled for a decent amount of time, wondering how I could make the entire system and the processes within it cleaner.
That is when I came across, in my research, a YouTube video titled "Clean Code - Uncle Bob." I watched the lecture in one sitting, and although by the end my brain was swimming with all the information, my heart felt reinvigorated. Robert Cecil Martin had introduced me to the world of the SOLID principles and the beauty of clean code architectures.
And off I went into a huge refactoring of my entire Card Data pipeline, which broke a bunch of code in my actual gameplay processing systems that I have not yet gotten around to cleaning. Someday I hope to get back to this project in earnest, but until then, the tools I picked up through this refactoring attempt will keep helping me in making systems better, and dare I say, more beautiful.

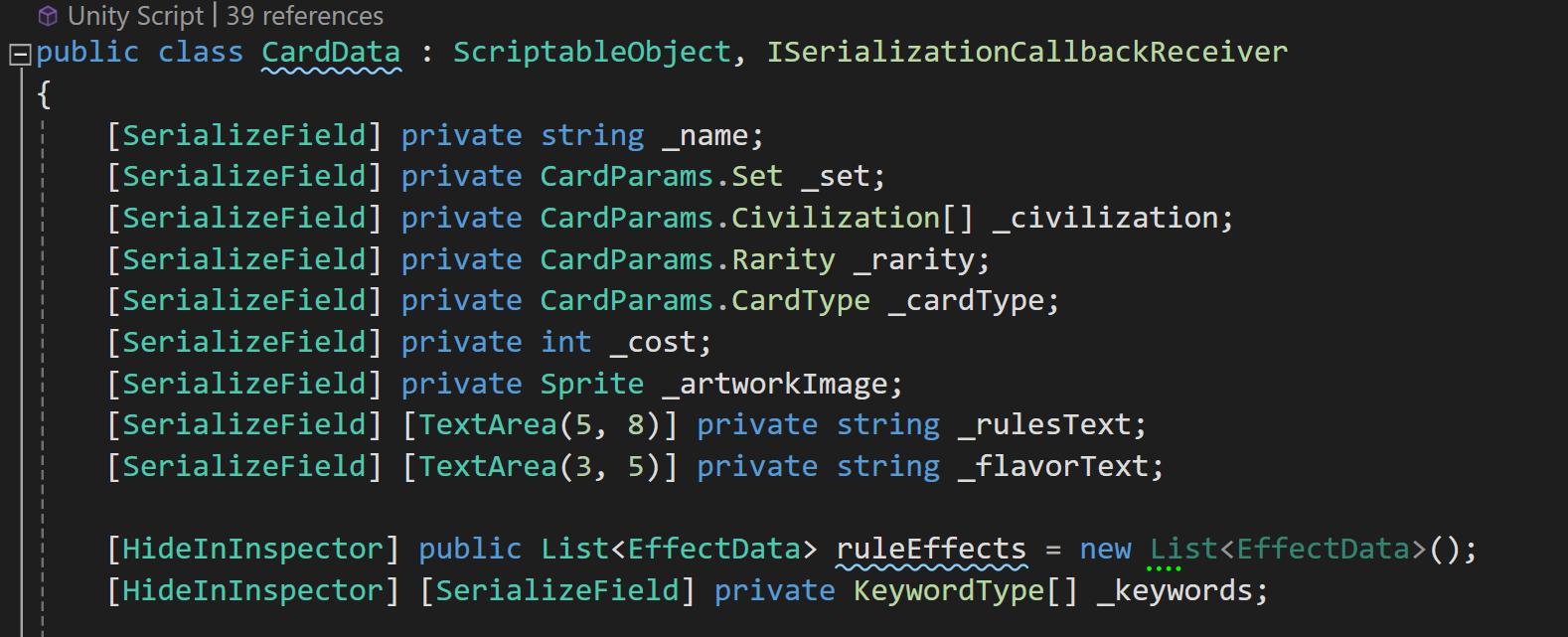
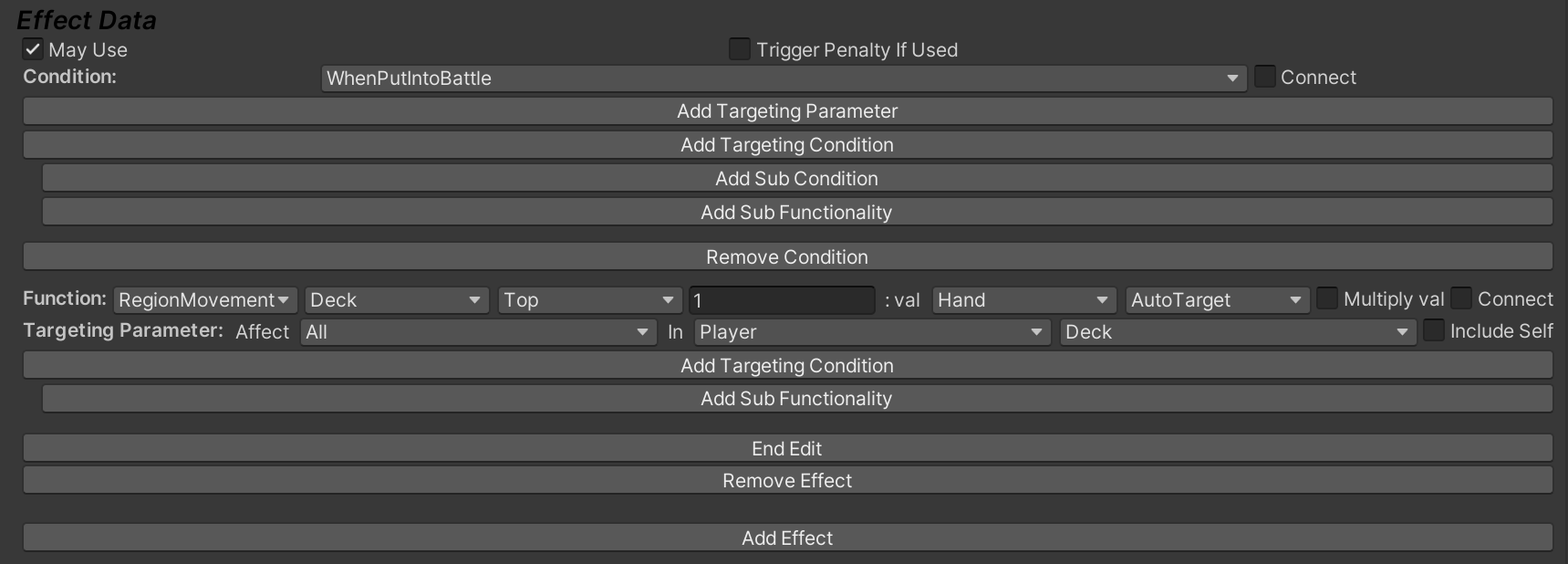
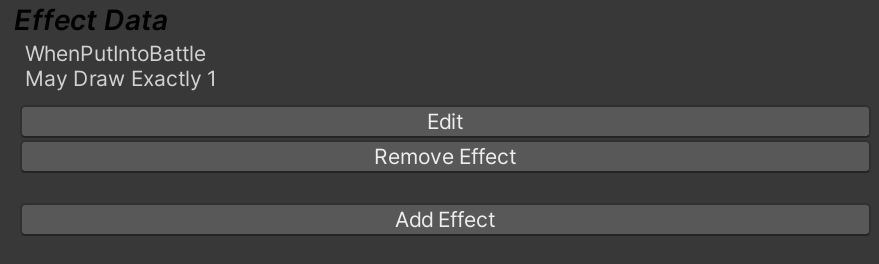
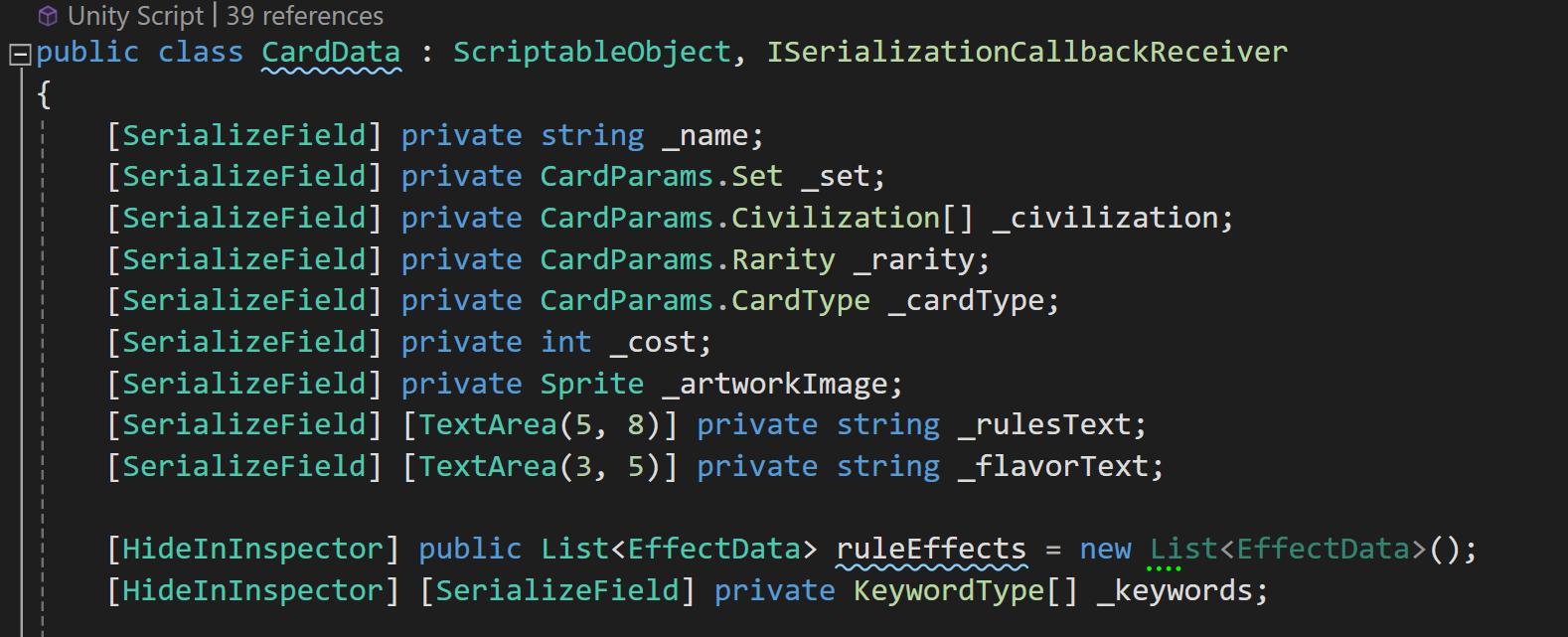
The 'CardData' is a ScriptableObject and the basis of the entire card serialization pipeline. Apart from the members that store the information regarding the card itself, the most important element of this class is the list of 'EffectData' objects, which store the data specific to each effect that a card may have.

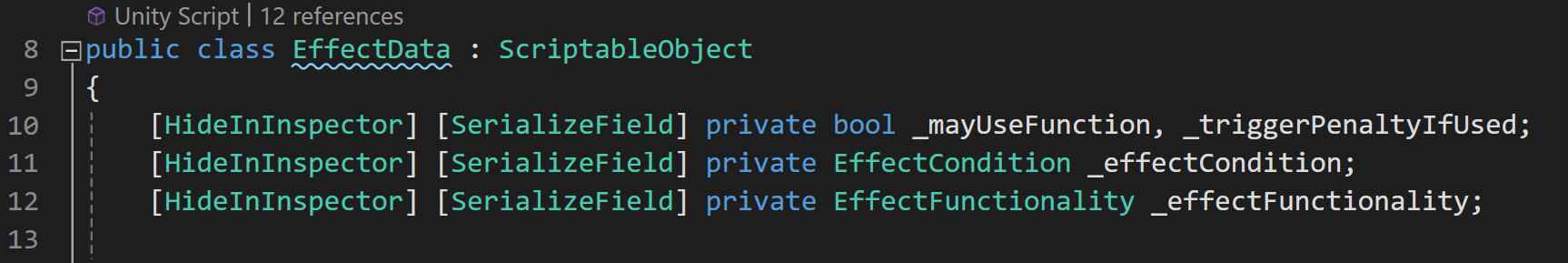
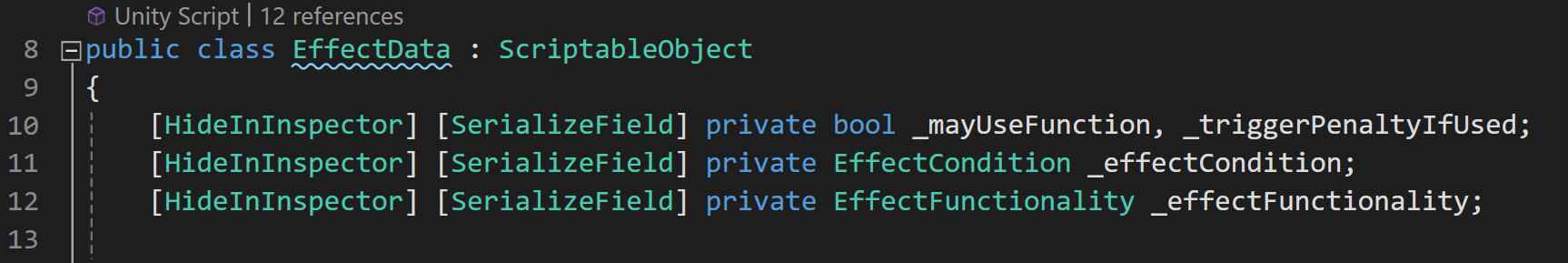
The EffectData itself is a simple class with two Booleans that further define the way an effect might work. The core functionality is described within the 'EffectCondition' and 'EffectFunctionality' classes.

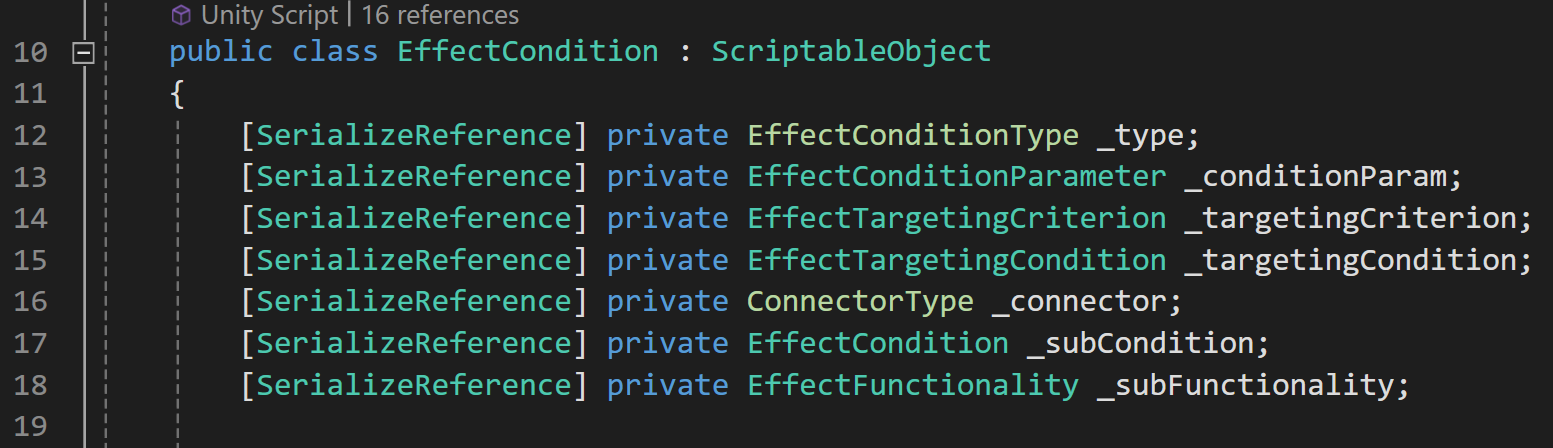
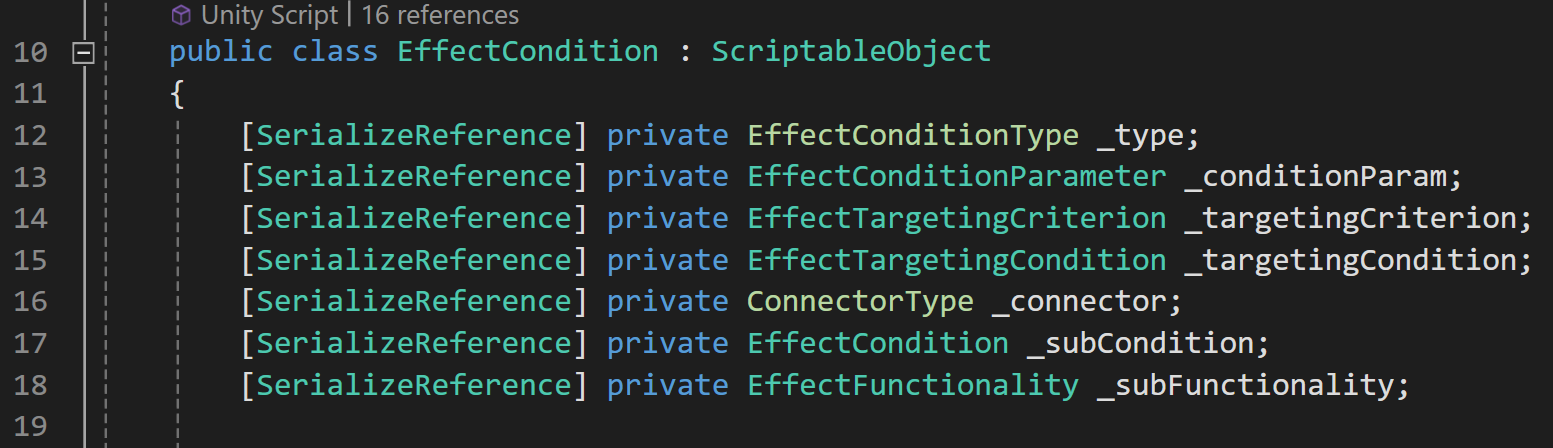
The 'EffectCondition' class is responsible for serializing any conditions that need to be validated before the relevant effect takes place.
- The 'EffectConditionType' enum stores the different types of conditions available.
- The 'EffectConditionParameter' is an abstract class that describes any additional parameters that may need to be checked (such as whether a given creature is “tapped”). Making it an abstract class allows the addition of any new types of conditions that may be required in the future thus allowing for easy extensibility.
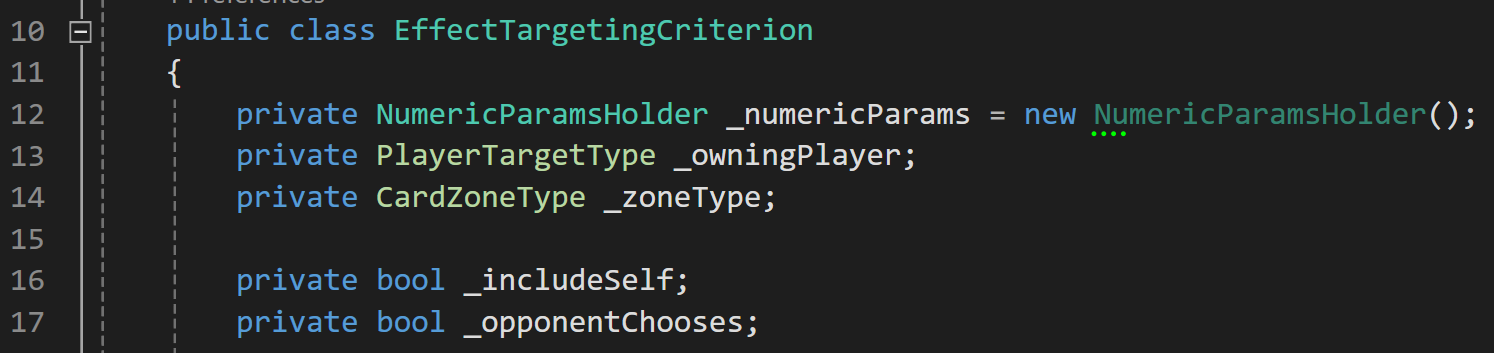
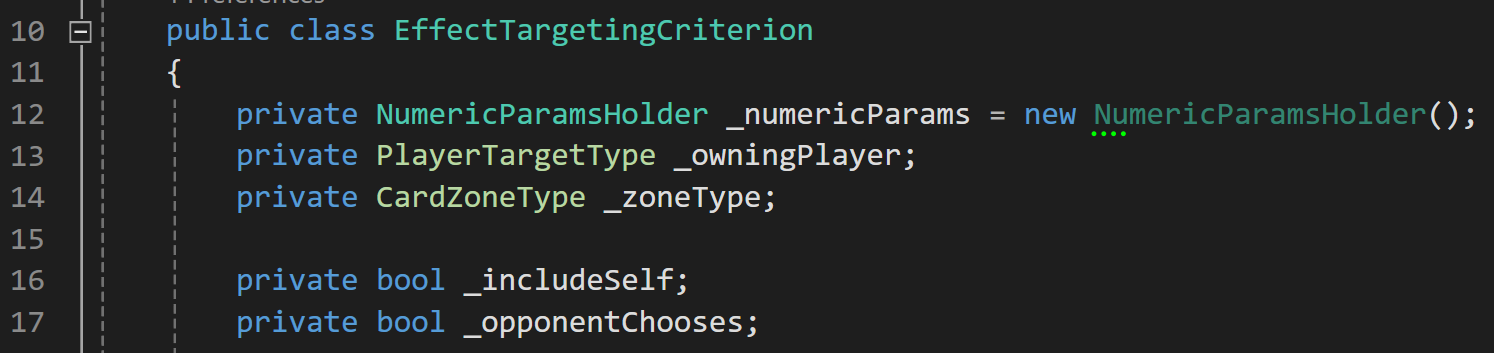
- The 'EffectTargetingCriterion' class holds data regarding the targeting criteria, such as the numeric description of the selection (e.g., at least two, equal to the number of fire cards in the graveyard, etc.).

- The 'EffectTargetingCondition' class stores data pertinent to the condition, such as whether to check for a specific card or civilization.

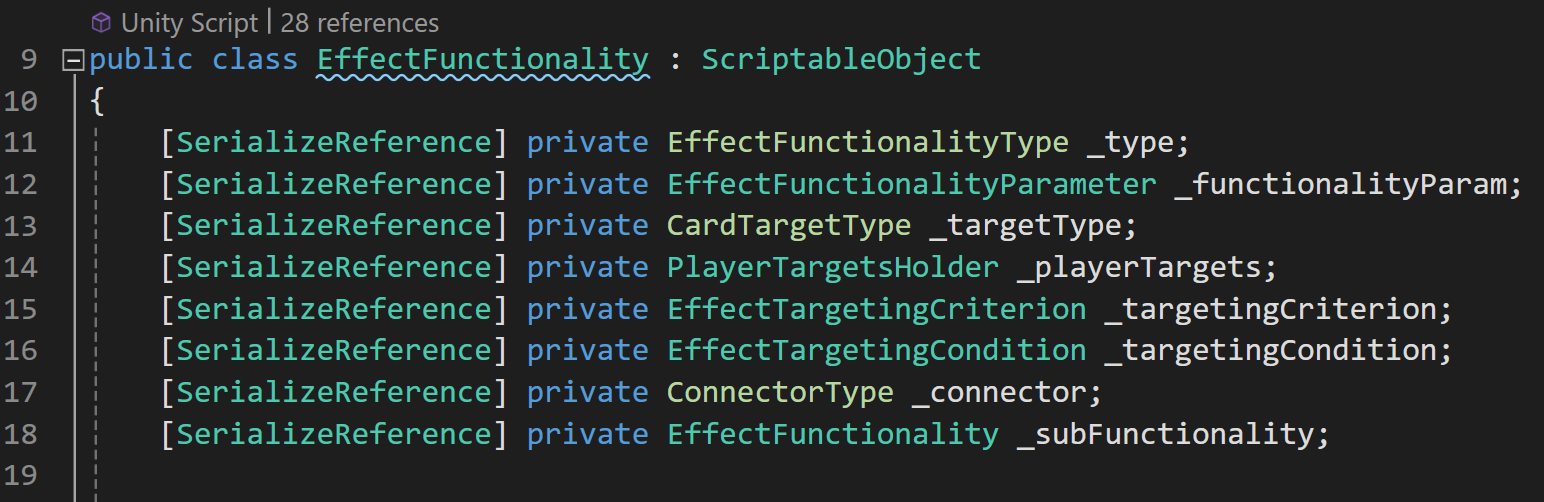
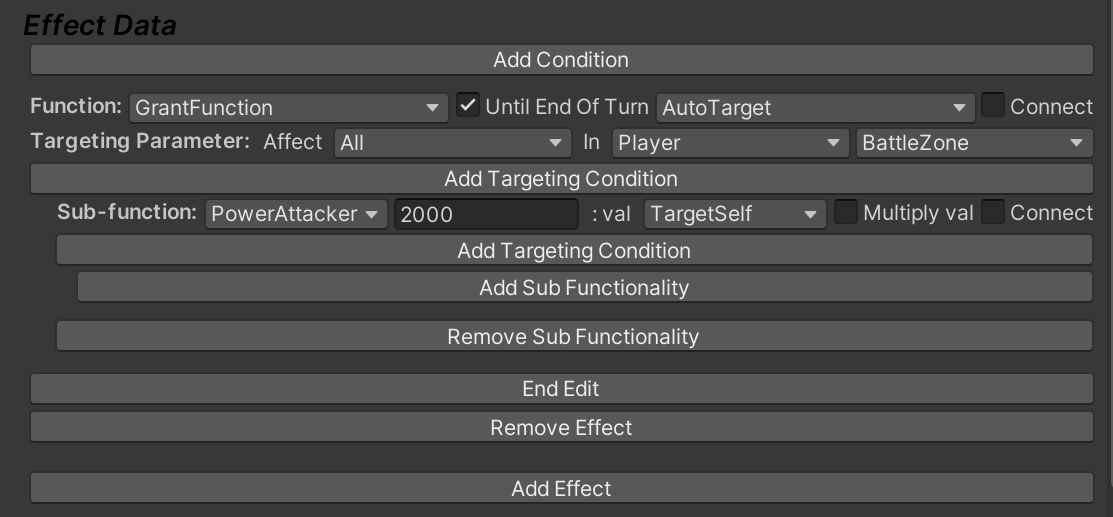
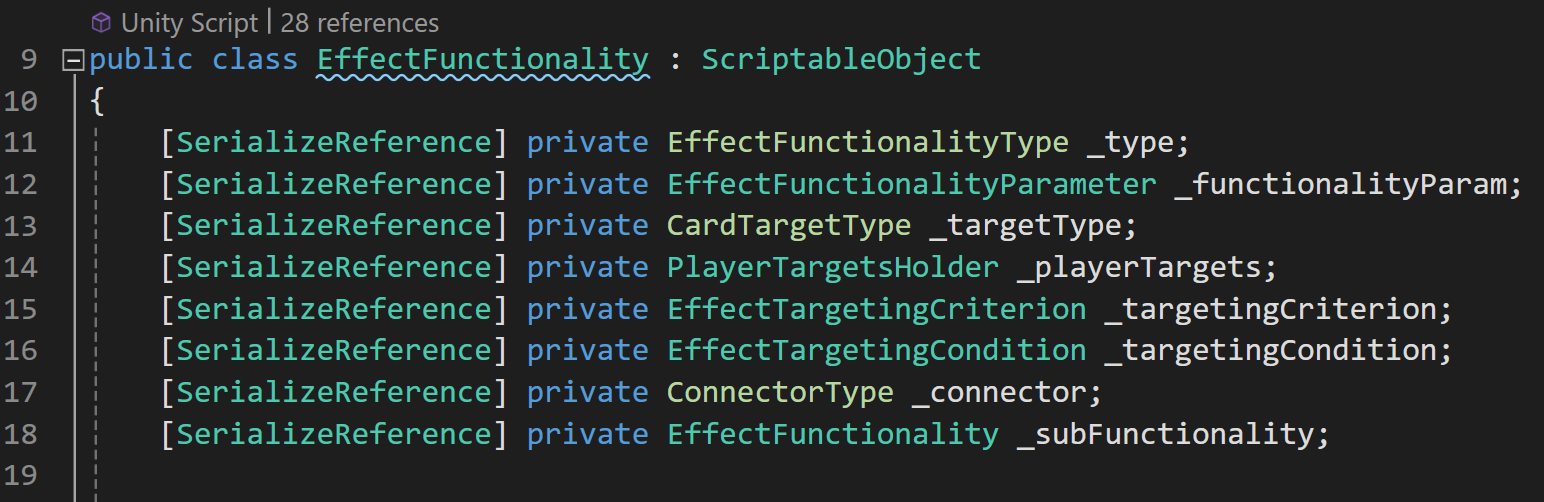
The 'EffectFunctionality' class is responsible for the serializing of the pertinent data regarding the working of the effect itself.
- The 'EffectFunctionalityType' enum stores the different types of effects available.
- The 'EffectFunctionalityParameter' is an abstract class similar to the EffectConditionParameter class shown above. A myriad number of parameters can then be created by simply extending the class and adding the relevant type to the EffectFunctionalityType enum. For example,
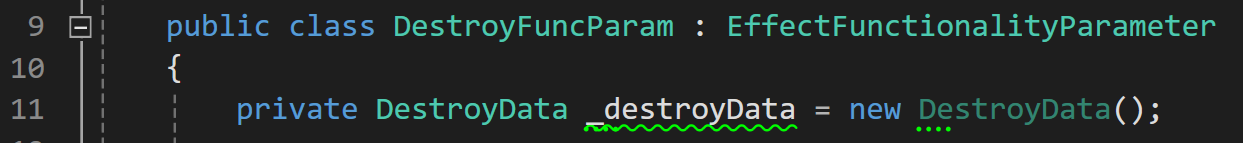
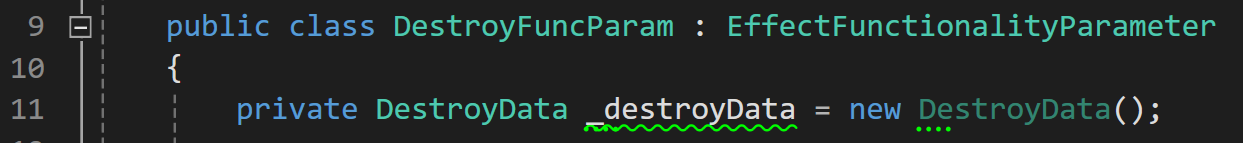
- The DestroyFuncParam class describes the parameters associated to an effect that destroys a particular card on the field.

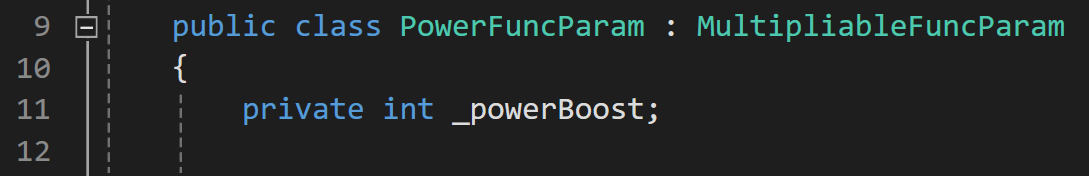
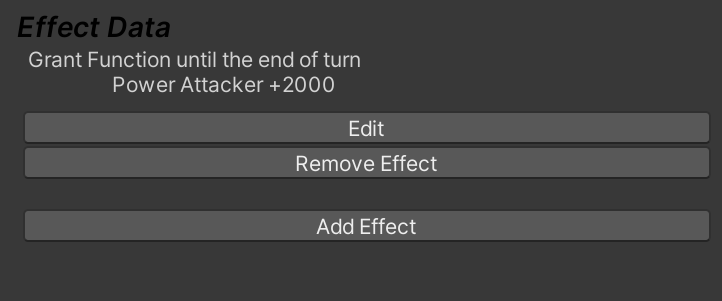
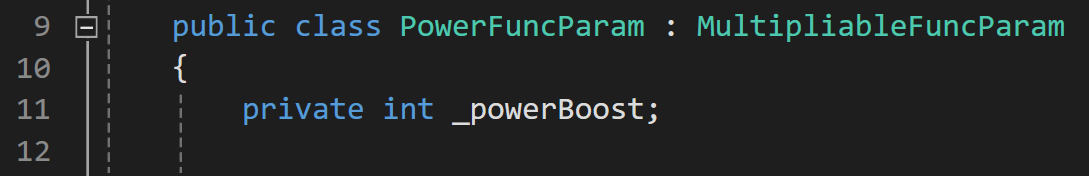
- The PowerFuncParam class describes the parameters associated to adding or subtracting the power of a Creature card on the field. It inherits from MultipliableFuncParam, which is an abstract class inheriting from EffectFunctionalityParameter that adds information for any functionality that may be required to be multiplied according to some other value, such as Bolshack Dragon(link).

- The 'CardTargetType' is an enum that describes whether the effect targets the card itself, or another card (or cards) instead.
- The 'PlayerTargetsHolder' simply describes which player is the one choosing the targets and which player the chosen targets must belong to.
Then for both of these classes, the 'ConnectorType' enum denotes how the effect connects (either "and" or "or") to any sub-conditions or sub-functionalities the effect may have.
The '_subCondition' and '_subFunctionality' variables, along with the connector described above, allow for a nested effect structure designed to enable the structuring of complex effect behaviors using the same basic building blocks.
Hence, this approach enables a flexible and highly modular setup that is easy to extend. The hierarchical setup also means that classes at the top do not need to worry about the details regarding the classes at the bottom. Adding any new Condition or Functionality to the system simply requires adding the type to the appropriate enum and establishing a new class inheriting from the relevant abstract parent. There is no need to modify any code elsewhere.